Project Bread – Walk for Hunger

Project Bread’s mission takes a fresh approach to ending hunger. They believe that the opposite of hungry isn’t simply full — it’s healthy. Charity Dynamics helped realize this mission by providing strategy for their fundraising website so that more participants can easily navigate registration and fundraising pages. Walk for Hunger is a premier event for Project Bread and the money raised supports local programs that alleviate hunger.
Project Details
Client: Project Bread
Skills: Strategy, UX Design, Web Development

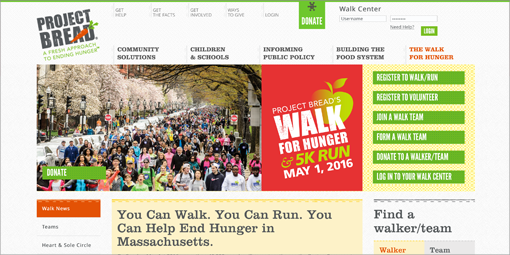
Challenge
- Current Walk landing page and fundraising pages have too much navigation that point to both the Walk and Project Bread.
- Too much information for the user.
- Too much confusion around donate buttons.
- Streamline and rearrange content on page so that the focus is register, login or donate.
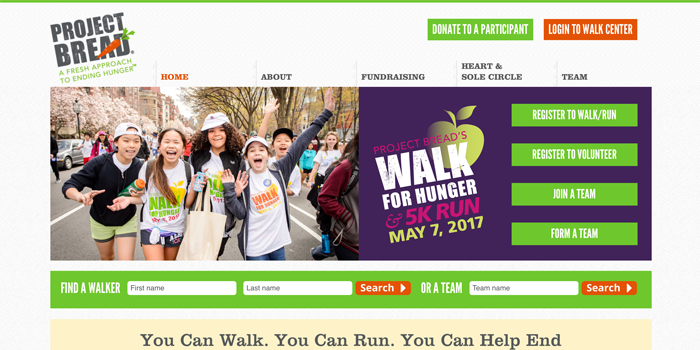
Approach
- Prioritize calls to action: register, donate, fundraise, login, volunteer
- Remove all top levels navigation and only include Walk for Hunger navigation.
- Use existing templates for registration and donation flow.


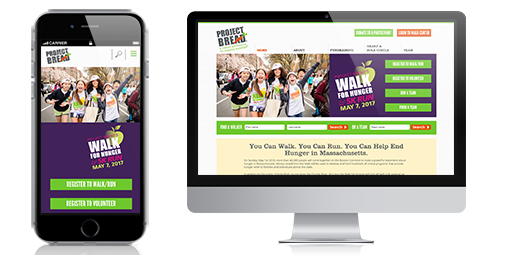
Outcome
- CTAs that stand out and are more prominent for the user
- Simplified navigation that only speaks to Walk for Hunger
- Stronger UX and more personalization on personal and Team pages so the donor knows they are in the right place.
